Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 쿠키보안문제
- 쿠키생명주기
- 인증체크
- resolveArgument
- Could not find or load main class worker.org.gradle.process.internal.worker.GradleWorkerMain
- supportParameter
- Expires
- 양쪽 모두 값 설정
- HTTP API
- 프록시객체
- 세션만들어보기
- http
- 캐시
- Not Modified
- 300
- gradle오류
- 서블릿http세션
- 검증헤더
- 프록시 캐시 서버
- UrlResource
- must revalidate
- no cache
- hikaricp
- HTTP상태코드
- max age
- 서블릿필터
- 세션타임아웃설정
- www-Authenticate
- etag
- 조건부요청
Archives
- Today
- Total
복습을 위한
캐시 기본 동작 본문
캐시 기본 동작에 대해 알아보자

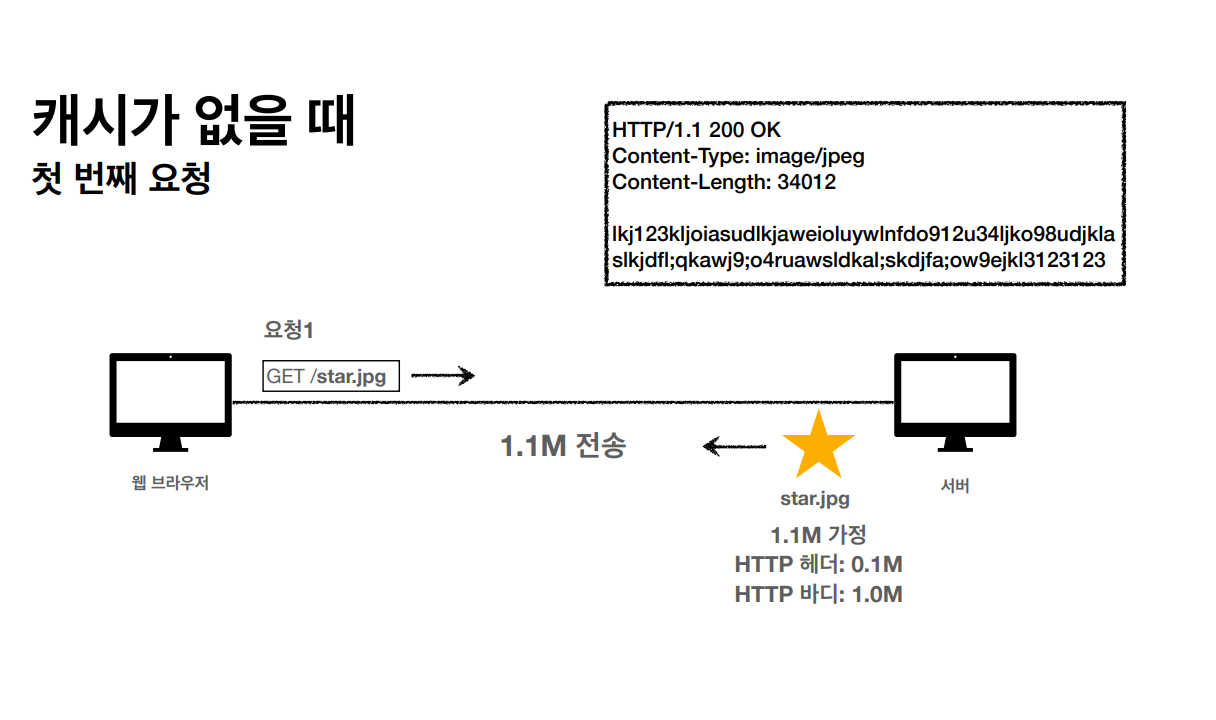
캐시가 없을 때이다. 클라이언트에서 star사진을 요청해서 서버에서 응답을 내려준다. 용량1.1m의 별사진이 응답되고

웹브라우져에서 별사진이 나타난다.

또 다시 똑같은 사진을 요청한다면 서버도 또 똑같은 별사진을 응답해줄것이다.

다시 웹브라우져에 별사진이 나타난다. 너무 당연한 얘기다.

캐시를 사용하지않으면 데이터가 변경되지않아도 예시와 같이 계속 네트워크를 통해서 데이터를 다운받아야한다.
이제 캐시를 적용해보자.

이젠 사진과함께 캐시정를 내려준다. 서버는 cache control을 통해 캐시가 유효한 시간을 내려준다.

웹브라우저는 내부의 캐시 저장소에 응답결과를 저장한다.

두번째 요청 때는 그럼 일단 캐시를 뒤진다. 그럼 유효시간을 검증하고 유효하다면 캐시저장소에서 캐시를 바로 가져온다.


캐시를 적용함으로써 네트워크사용량을 줄일 수가 있다. 우리가 들어갔던 웹브라우져를 다시 들어갈 때 더 빠른이유가 ㅐ캐시데이터 때문이다.

세번째요청하는데 캐시시간이 초과된다면

다시 요청해야한다. 서버는 다시 또 내려준다.

클라이언트는 받은캐시데이터를 받아 기존것을 지우고 덮어씌우고 초기화시킨다.

그럼 자연스럽게 네트워크 다운로드가 발생한다..사진이 암만만료돼도 데이터가 같은 걸 1.1M되는 것을 다시 다운받아야할까,,,,이걸 해결할 수 있는 메커니즘은 다음시간에 알아보자.
출처
'http헤더' 카테고리의 다른 글
| 검증 헤더와 조건부 요청2 (1) | 2024.01.19 |
|---|---|
| 검증헤더와 조건부요청1 (0) | 2024.01.19 |
| 쿠키 (0) | 2024.01.17 |
| 특별한 정보, 인증 (1) | 2024.01.16 |
| 일반 정보 (0) | 2024.01.15 |




